【Android】viewの表示・非表示を切り替える方法
- 作成日:2022/01/21
Androidアプリでviewの表示・非表示を切り替える方法です。
setVisibilityを使う
viewの表示・非表示を切り替えるにはsetVisibilityメソッドを使います。 引数に設定する値により表示にするか非表示にするか変わります。
- setVisibility(View.VISIBLE)・・・表示
- setVisibility(View.INVISIBLE)・・非表示(viewの領域の残る)
- setVisibility(View.GONE)・・・・非表示(viewの領域は残らない)
「VISIBLE」はその名の通りviewを表示します。初期値はこれになっています。
「INVISIBLE」はviewを非表示にしますが、viewがある領域は残ります。単にviewを見えなくなるのです。
「GONE」はviewを非表示にするだけでなく、viewがある領域まで消します。
javaソースコード
javaのソースコードでは以下のようにします。
setContentView(R.layout.activity_main);
TextView txt2 = findViewById(R.id.txt2);
txt2.setVisibility(View.INVISIBLE);2行目でレイアウトファイルを読み込み、3行目で表示・非表示を切り替えたいviewを取得しています。 5行目で取得したviewを非表示(INVISIBLE)にしています。
レイアウトファイルは次のようにしています。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt2"
android:layout_width="250dp"
android:layout_height="50dp"
android:textColor="#000"
android:text="テキスト2"
android:textSize="30sp"
android:background="#ffa07a"
android:gravity="center_horizontal"
android:layout_gravity="center"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
TextViewを1つ置いているだけですね。
サンプル
画面を使って簡単なサンプルで解説します。
レイアウトファイル
まずはレイアウトファイルを以下のように用意しました。テキストを3つ縦並びにしています。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/txt1"
android:layout_width="250dp"
android:layout_height="50dp"
android:textColor="#000"
android:text="テキスト1"
android:textSize="30sp"
android:background="#e0ffff"
android:gravity="center_horizontal"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/txt2"
android:layout_width="250dp"
android:layout_height="50dp"
android:textColor="#000"
android:text="テキスト2"
android:textSize="30sp"
android:background="#ffa07a"
android:gravity="center_horizontal"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/txt3"
android:layout_width="250dp"
android:layout_height="50dp"
android:textColor="#000"
android:text="テキスト3"
android:textSize="30sp"
android:background="#fffacd"
android:gravity="center_horizontal"
android:layout_gravity="center"
/>
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
VISIBLEの場合
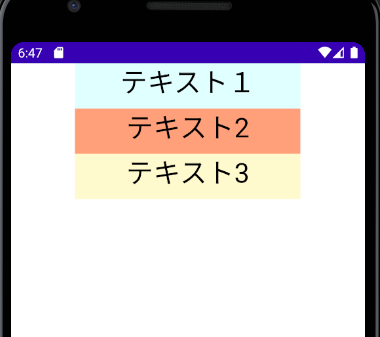
jテキスト1~3全てにVISIBLEを設定します。
TextView txt1 = findViewById(R.id.txt1);
txt1.setVisibility(View.VISIBLE);
TextView txt2 = findViewById(R.id.txt2);
txt2.setVisibility(View.VISIBLE);
TextView txt3 = findViewById(R.id.txt3);
txt3.setVisibility(View.VISIBLE);画面は次のようになります。

上記で解説した通り、初期値はVISIBLEなのでわざわざ指定しなくてもviewは表示されます。 使うケースといえば、一旦非表示にしたviewを再度表示したい場合などでしょう。
INVISIBLEの場合
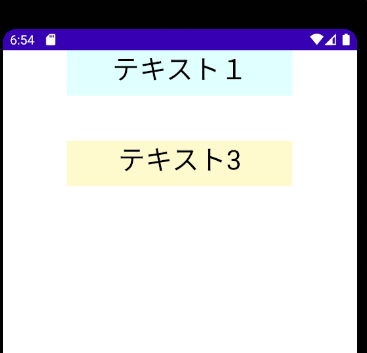
次にテキスト1と3はVISIBLEのまま、テキスト2だけをINVISIBLEに設定してみます。
TextView txt1 = findViewById(R.id.txt1);
txt1.setVisibility(View.VISIBLE);
TextView txt2 = findViewById(R.id.txt2);
txt2.setVisibility(View.INVISIBLE);
TextView txt3 = findViewById(R.id.txt3);
txt3.setVisibility(View.VISIBLE);画面は次のようになります。

テキスト2は見えなくなりますが、領域は残ったままとなります。
GONEの場合
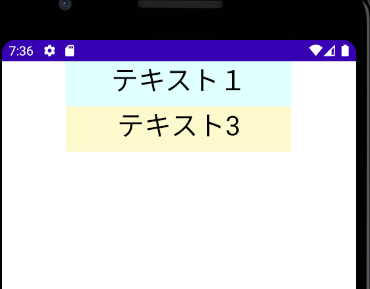
最後にテキスト1と3はVISIBLEのまま、テキスト2だけをGONEに設定した場合です。
TextView txt1 = findViewById(R.id.txt1);
txt1.setVisibility(View.VISIBLE);
TextView txt2 = findViewById(R.id.txt2);
txt2.setVisibility(View.GONE);
TextView txt3 = findViewById(R.id.txt3);
txt3.setVisibility(View.VISIBLE);画面は次のようになります。

テキスト2は見えなくなり領域も消えるので、下にあるテキスト3が詰める形となります。