【Android】リソースとは - 意味や使い方を解説
- 作成日:2022/01/21
- 更新日:2023/01/11
Androidアプリ開発におけるリソースについて解説します。
リソースとは
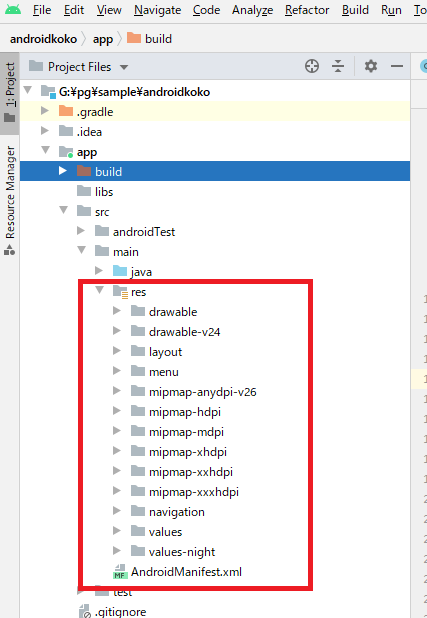
リソースとは画像や定義ファイルなどの総称です。 リソースはAndroid Studioでresフォルダに格納されています。

画像ファイルはdrawableフォルダへ、定義ファイルはvalueフォルダへ配置するなど、フォルダ毎に用途は異なりますが、 これらのファイル全てがリソースファイルとなります。
リソースID
resフォルダ内にある1ファイルにつき1つリソースIDが割り当てられます。 リソースIDとは、リソースファイルを特定するためにつけられた一意の数値であり、 ビルドをすると自動的に付与されます。
確認方法
以前はR.javaというファイル内にリソースIDが記述されていたのですが、 Android Studio 3.6以降、R.javaは廃止されました。
代わりにR.txtというファイル内でリソースIDを管理しています。
app\build\intermediates\runtime_symbol_list\debug\R.txt
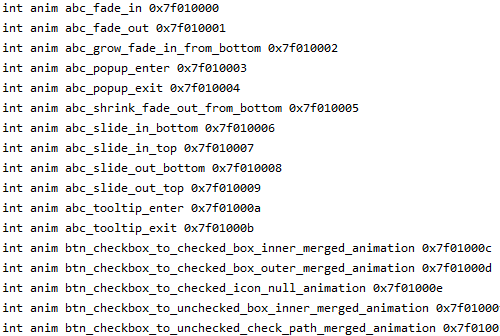
R.txtの中身は以下のようにファイルに対して1つのID(0xXXXXXなど)が付与されています。

valuesフォルダは特別
先ほど1ファイルにつき1リソースIDが付与されると書きましたが、valuesフォルダ内にあるファイルだけは特別で、 ファイル内の1要素につき1リソースIDが付与されます。
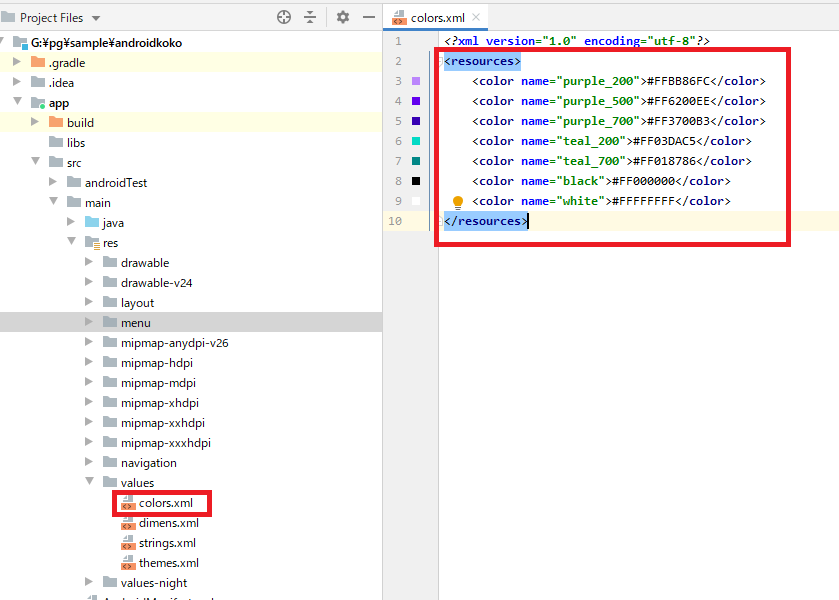
例えば、valuesフォルダ内のcolors.xmlというファイルを見てみましょう。 色を定義する7つの要素が記述されていますね。

この場合、リソースIDは7つとなります。
このように、valuesフォルダ内にあるファイルは、1ファイルにつき1リソースIDでなく、 1要素につき1リソースIDが付与されます。
リソースを読み込む
プログラム内でリソースを使いたい場合、そのリソースを読み込む必要があります。 javaなどのソースファイル内から読み込む方法とxmlファイル内から読み込む方法があります。
ソースファイルから読み込む
ソースファイルで指定する場合は、「R.種類.リソース名」と書きます。7行目の引数にご注目ください。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
} これはよくみる構文ですね。setContentViewはレイアウトファイルを読み込むメソッドであり、 その引数として読み込みたいリソースを指定します。
上記の例だとactivity_mainというリソースファイルを読み込むので、「R.layout.activity_main」と記述しています。
XMLファイルから読み込む
xmlファイル内からリソースファイルを読み込むことも可能です。 その場合、「@/リソース種類/リソース名」と書きます。
以下の16行目にご注目ください。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt1"
android:layout_width="250dp"
android:layout_height="50dp"
android:textColor="#000"
android:text="テキスト1"
android:textSize="30sp"
android:background="@color/purple_200"
android:gravity="center_horizontal"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>TextViewに色々な設定をしていますが、16行目の背景の設定ではcolor.xmlファイルのpurple_200というリソースを読み込んでいます。
color.xmlファイルの内容は次の通りです。4行目のリソースを指定して読み込んでいました。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
ビューの一括指定
リソースを活用すれば複数のビューにまとめて同じ属性を付与することができます。 後からボタンのスタイルに変更があった場合、一括して変更できるので覚えておくと便利です
では、複数のボタンに対し同じ属性を付与するサンプルを紹介します。 まず、以下のようなボタンが3つあるとします。
<Button
android:id="@+id/btn1"
android:text="1"
style="@style/DefStyle"
/>
<Button
android:id="@+id/btn2"
android:text="2"
style="@style/DefStyle"
/>
<Button
android:id="@+id/btn3"
android:text="3"
style="@style/DefStyle"
/>
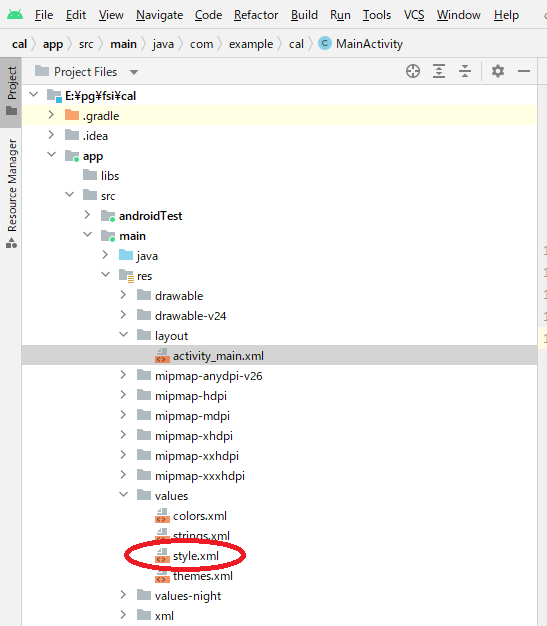
5行目、10行目、15行目でstyle.xmlファイルの「DefStyle」というスタイルを読み込み、 3つのボタン全てに同じスタイルを設定しています。 style.xmlはどこにあるのかというと、resフォルダ内のvalueフォルダに新規作成しました。

中身は次のようにしています。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="DefStyle">
<item name="android:layout_width">80dp</item>
<item name="android:layout_height">80dp</item>
<item name="android:textSize">30sp</item>
</style>
</resources>
DefStyleでは横縦幅やテキストサイズを指定していますね。
このように、リソースに共通のスタイルを記述しておき、 それを読み込むことで、一括してビューのスタイルを設定できます。