【Android】LinearLayoutの使い方 - viewを横並び・縦並びにする方法
- 作成日:2022/01/22
複数のviewを横並び・縦並びにできるLinearLayoutについて解説します。
LinearLayoutとは
LinearLayoutはxmlファイルに記述するレイアウトの1つです。 これを使うことで、ボタンやテキストなどのviewをグループ化して、横並び・縦並びにすることができます。
例えば、ボタン3つを縦並びにする場合は次のようにします。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:id="@+id/btn"
android:layout_width="300dp"
android:layout_height="100dp"
android:text="ボタン1"
android:textSize="30sp"
/>
<Button
android:id="@+id/btn2"
android:layout_width="300dp"
android:layout_height="100dp"
android:text="ボタン2"
android:textSize="30sp"
/>
<Button
android:id="@+id/btn3"
android:layout_width="300dp"
android:layout_height="100dp"
android:text="ボタン3"
android:textSize="30sp"
/>
</LinearLayout>
このように並べたいviewをLinearLayoutタグで囲みます。 LinearLayoutに設定できる属性は次のようなものがあります。
縦・横幅や並び方
| 区分 | コード | 解説 |
|---|---|---|
| 並び方を指定する | android:orientation="horizontal" | LinearLayout内のviewを横並びにする |
| android:orientation="vertical" | LinearLayout内のviewを縦並びにする | |
| 横幅を指定する | android:layout_width="300dp" | 横幅を指定サイズで指定する |
| android:layout_width="match_parent" | 領域いっぱいに横幅を設定 | |
| 高さを指定する | android:layout_height="300dp" | 高さを指定サイズで指定する |
| android:layout_height="match_parent" | 領域いっぱいに高さを設定 |
これらの属性は基本的なものです。先ほどの例でも10~12行目で指定しています。
幅や高さを指定する「fill_parent」は現在非推奨とされています。 これと同じ機能が「match_parent」です。
位置を指定する
| 区分 | コード | 解説 |
|---|---|---|
| LinearLayout内のviewの位置を指定 | android:gravity="right" | LinearLayout内のviewの位置を右寄せにする |
| android:gravity="left" | LinearLayout内のviewの位置を左寄せにする | |
| android:gravity="center" | LinearLayout内のviewの位置を中央寄せにする | |
| LinearLayout自体の位置を指定 | android:layout_gravity="right" | LinearLayoutの位置を右寄せにする |
| android:layout_gravity="left" | LinearLayoutの位置を左寄せにする | |
| android:layout_gravity="center" | LinearLayoutの位置を中央寄せにする |
LinearLayout自体、またはLinearLayout内にあるviewの位置を指定する属性です。 これはサンプルを用いて解説します。
gravityとlayout_gravity
この2つは属性名が似ているので詳しく解説します。
gravity属性
gravity属性はLinearLayout内にある複数のviewをまとめて左右中央寄せにできます。 以下はボタン3つに対してgravity属性を指定する例です。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#fafad2"
android:gravity="left"
>
<Button
android:id="@+id/btn"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="1"
android:textSize="30sp"
android:backgroundTint="#dc143c"
/>
<Button
android:id="@+id/btn2"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="2"
android:textSize="30sp"
android:backgroundTint="#0000ff"
/>
<Button
android:id="@+id/btn3"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="3"
android:textSize="30sp"
android:backgroundTint="#008000"
/>
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
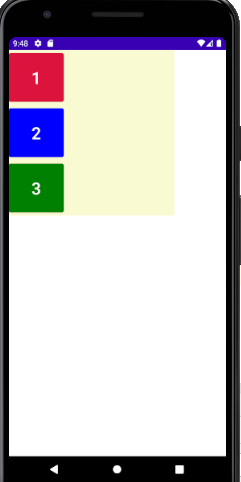
13行目でgravity属性で左寄せにています。実行結果は次のようになります。

LinearLayoutの背景は黄色です。LinearLayout内でボタンの位置が全て左寄せになっていますね。 このように、gravity属性はLinearLayout内にあるviewの位置を指定できます。
layout_gravity属性
layout_gravity属性はLinearLayout自体を左右中央寄せにできます。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#fafad2"
android:layout_gravity="right"
>
<Button
android:id="@+id/btn"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="1"
android:textSize="30sp"
android:backgroundTint="#dc143c"
/>
<Button
android:id="@+id/btn2"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="2"
android:textSize="30sp"
android:backgroundTint="#0000ff"
/>
<Button
android:id="@+id/btn3"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="3"
android:textSize="30sp"
android:backgroundTint="#008000"
/>
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
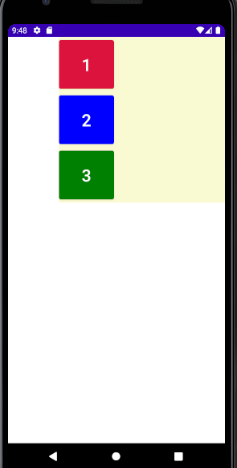
13行目でlayout_gravity属性で右寄せにています。実行結果は次のようになります。

LinearLayout自体が右寄せになっていますね。 このように、layout_gravity属性はLinearLayoutそのものを寄せることができます。
gravityとlayout_gravityのより詳しい解説は以下にまとめてあります。
LinearLayout以外のサンプルもあるので興味がある方は一読ください。